قد تكون لاحظت في هذه المدونة ميزة ابتسامات ياهو أعلى نموذج التعليق، والتي تتيح للزوار ولكاتب المدونة التعبير عن المشاعر الخاصة بهم،عن طريق كتابة الرمز الخاص بانفعالات ياهو الشهيرة في تعليق بلوجر مثل وجه مبتسم، ضحكة كبيرة، غمزة، مندهش، حزين، إلخ. وقد سأل أحد الزوار الكرام عن الطريقة ولهذا كتبت هذا الموضع أتمنى أن تجدوا به الفائدة المرجوة..
إذا كنت تريد اضافة ميزة رموز ياهو اعلى نموذج التعليق بمدونتك، يجب أولا أن تجعل نموذج التعليق يظهر أسفل الموضوع -إن لم يكن كذلك-، وهذا يكون بالذهاب إلى الإعدادات ثم تعليقات ثم موضع نموذج التعليق ثم التأشير على تم تضمين الرسائل ادناه ومن ثم حفظ الاعدادات..
والآن خطوات تطبيق هذه الميزة:
1- الذهاب إلى تصميم >> تحرير html >> اضغط على "توسيع قوالب عناصر واجهة المستخدم". ( ولا تنسى تنزيل القالب كاملا على القرص الثابت لديك للرجوع اليه في حين الخطأ لا قدر الله.)
2- ابحث في القالب لديك عن كود ..........
ويمكن البحث باستخدام Ctrl+F وانسخ قبله مباشرة هذا الكود
ملحوظة: يمكن تنزيل هذا الملف النصي ورفعه ثانية على حسابكم في المواقع التي تدعم استضافة هذا النوع من الملفات وشخصيا استخدمت حسابي في مواقع جوجل كما هو واضح من الرابط، كما يمكن جعله ملف جافا سكريبت، وكما يمكن التعديل عليه لمن لديه الخبرة في هذا المجال.. وعلى كل حال فهذا الكود صالح لاستخدامكم مباشرة ولكن الأفضل أن تعيدو رفعه على حسابكم.
3- ابحث عن هذا الكود
وانسخ والصق هذا الكود كاملا بعده أي أسفله
ملحوظة:
قمت بالتعديل على الكود الاخير لتفادي اخطاء اللغة العربية واتجاه النص، كما قمت بحذف بعض رموز ياهو، واضفت عنوان لرابط صور الوجوه التعبيرية يظهر عند وقوف مؤشر الفارة عليها وهو باللغة العربية حسب ترجمتي المتواضعة لتعبيرات ياهو. كما يمكنكم التعديل في اول سطر بالكود من حيث لون خلفية الصندوق التي تظهر به مجموعة الصور والرموز وحجم ولون الحدود له لتتماشى مع مدونتكم. وإن راقت لكم فيمكنكم استخدامها، وهذا هو الكود من قالب مدونتي المتواضعة.
4- حفظ القالب وانتهى
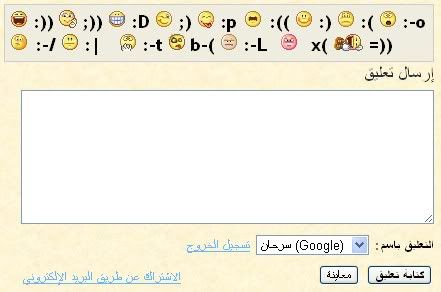
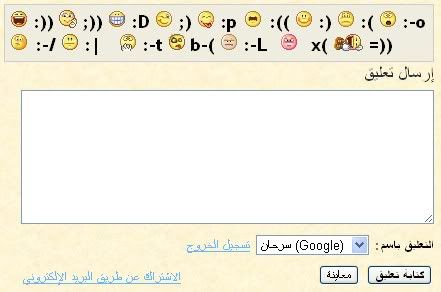
الآن يمكنكم رؤية النتيجة مثل هذه الصورة

أي سؤال أو استفسار على الرحب والسعة
تحياتي
المراجع:
How To Add Yahoo Smileys Emotions to your Comments
Add Yahoo Smileys emotions in Blogger Comments
Add Yahoo Emoticons Above Blogger Comment Form
والآن خطوات تطبيق هذه الميزة:
1- الذهاب إلى تصميم >> تحرير html >> اضغط على "توسيع قوالب عناصر واجهة المستخدم". ( ولا تنسى تنزيل القالب كاملا على القرص الثابت لديك للرجوع اليه في حين الخطأ لا قدر الله.)
2- ابحث في القالب لديك عن كود ..........
</body>
ويمكن البحث باستخدام Ctrl+F وانسخ قبله مباشرة هذا الكود
<script src='http://sites.google.com/site/srhanam/Home/smileycomment.txt' type='text/javascript'/>
ملحوظة: يمكن تنزيل هذا الملف النصي ورفعه ثانية على حسابكم في المواقع التي تدعم استضافة هذا النوع من الملفات وشخصيا استخدمت حسابي في مواقع جوجل كما هو واضح من الرابط، كما يمكن جعله ملف جافا سكريبت، وكما يمكن التعديل عليه لمن لديه الخبرة في هذا المجال.. وعلى كل حال فهذا الكود صالح لاستخدامكم مباشرة ولكن الأفضل أن تعيدو رفعه على حسابكم.
3- ابحث عن هذا الكود
<b:if cond='data:post.embedCommentForm'>
وانسخ والصق هذا الكود كاملا بعده أي أسفله
<div style='overflow:no; width:100%px; height:100%px; padding:5px 5px 5px 5px; background:#FFFFFF;'>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))
</b>
</div>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))
</b>
</div>
ملحوظة:
قمت بالتعديل على الكود الاخير لتفادي اخطاء اللغة العربية واتجاه النص، كما قمت بحذف بعض رموز ياهو، واضفت عنوان لرابط صور الوجوه التعبيرية يظهر عند وقوف مؤشر الفارة عليها وهو باللغة العربية حسب ترجمتي المتواضعة لتعبيرات ياهو. كما يمكنكم التعديل في اول سطر بالكود من حيث لون خلفية الصندوق التي تظهر به مجموعة الصور والرموز وحجم ولون الحدود له لتتماشى مع مدونتكم. وإن راقت لكم فيمكنكم استخدامها، وهذا هو الكود من قالب مدونتي المتواضعة.
<div dir='ltr' style='overflow:no; width:100%px; height:100%px; text-align: left; border: 1px solid #cccccc; padding: 5px; background: #eeeddf;'>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' title='سعيد جدا' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' title='هه هه' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' title='ابتسامة عريضة' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' title='غمزة' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' title='لسان' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' title='صياح' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' title='ابتسامة' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' title='حزين' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' title='مندهش' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' title='مرتبك' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' title='متردد' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' title='مُهلة' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' title='ضربا مبرحا' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' title='جنون' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' title='غاضب' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' title='مات من الضحك' width='30'/> =))
</b>
</div>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' title='سعيد جدا' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' title='هه هه' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' title='ابتسامة عريضة' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' title='غمزة' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' title='لسان' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' title='صياح' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' title='ابتسامة' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' title='حزين' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' title='مندهش' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' title='مرتبك' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' title='متردد' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' title='مُهلة' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' title='ضربا مبرحا' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' title='جنون' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' title='غاضب' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' title='مات من الضحك' width='30'/> =))
</b>
</div>
4- حفظ القالب وانتهى
الآن يمكنكم رؤية النتيجة مثل هذه الصورة

أي سؤال أو استفسار على الرحب والسعة
تحياتي
المراجع:
How To Add Yahoo Smileys Emotions to your Comments
Add Yahoo Smileys emotions in Blogger Comments
Add Yahoo Emoticons Above Blogger Comment Form














38 التعليقات:
السلام عليكم ورحمة الله وبركاته ..
شكرا لك اخي في الله .. وطال غيابك قليلا ..
مدونة الشجرة الأم وأعقل مجنونة
أهلا بك اختي الكريمة
سعدت بزيارتك وتشريفك وعذرا للغياب الذي طال قليلا تقريبا خمسة أشهر :(
وفقكِ الله في حملتك وجعلنا الله أمة إسلامية واحدة بمعنى الكلمة
لك تحياتي وخالص تقديري
شكرا جزيلا لك أخي صاحب المدونة .. جربت الطريقة منذ لحظات و اشتغلت معي .
كتعبير عن امتناني قمت باضافة رابط لصفحة هذا الشرح من مدونتك ;)
دمت في حفظ الرحمن يا اخي ^^
:))
;))
مشكور اخي على الموضوع الرائع وجزاك الله خير ولكني
اضفت كل شي حسب الطلب وظهرت الرموز في التعليق
ولكن لا يظهر الرمز عند كتابته في التعليق
ما السبب اخي ارجو الرد سريعا ان امكن
:)
:-/
لقد تمت اضافتها ولكن لا تظهر الابتسامات عند كتابة التعليق تبقى رموز
شكراً
الإضافة عملت معي
(:
:|
ماضبط معي
الله يعطيك العافيه
السلام عليكم :)
قمت بتجربة الطريقة ونجحت الاضافة ولكن الا يوجد طريقة بتفعيل الابتسامات
بحيث عند الضغط عليها يدرج الرمز في التعليق
شكرا لمجهودك
احترامي ودمت بخير
http://my-amwaj.blogspot.com/
ما السبب انه بمدونتي لا يظهر الوجه عند ارسال الرد
يبقى رموز :(
أهلا بكم أخوتي الكرام
يسعدني مروركم وتشريفكم لمدونتي المتواضعة
بالفعل لا تظهر الصورة اثناء كتابة التعليق يظهر رمزا ولكن عند نشر التعليق تظهر الصورة..
وبالنسبة لأمواج:
بعد زيارة مدونتك القيمة ورؤية صندوق صور الابتسامات وجدت انك استخدمي الكود الأول وانصحك باستخدام الكود الثاني الذي قمت بتعديله لمعالجة اخطاء اتجاه الكتابة باللغة العربية
text-align: left
لكم تحياتي وخالص أمنياتي
( [مندهش] :-o
((=
):
:( ماضبط معي ظهر الصندوق لاكن بالتعليق مايجي لييه ؟
ايه اللحين ضبطت لاكن التعليقات الي احطها انا ماتضهر فيها الابتسامات .. شكرا جزيلا :)
يعطيك العافية أخوي على هذا الشرح الجميل الوافي
|:
حاولت لكن لكن عند النشر تبقى رمز :-o
مشكور جدا =)) :))
:)
السلام عليكم اخى الكريم اريد ان اتعرف عليك للاهمية رقمى هو 00114106190
اذا اردت اخى الكريم الربح من خلال المدونات والربح من المنزل يمكنك معرفة الكثير زوروا موقعنا
www.nourhost.blogspot.com
جزاك الله خيرا ((=
=))
شكررررررررررررررررررا اوي :)
و في المدونه بتاعتي دي
http://mema-qara2t.blogspot.com/
عاوز اشيل التعليقات اللي فيها و احط دي و مش عارف في طريقه الغي بيها القديم؟؟؟؟
أختي الغالية
الأيقونات لا تعمل هل هو من نفس المتصفح علما المنتصفح
جوجل كروم
x(
:-o
:-o شكرا لك لكن لم تظهر الوجوة بس رموز
شكرا
:41:
تجربة :-t
b-(
إرسال تعليق