الجدير بالذكر أن كثيرا من المدونات قد أخفى المدونون فيها الشريط العلوي navbar لإعطاء المدونة مظهر جمالي، وهو أمر غير مستحب من ناحية بلوجر أو جوجل، بالطبع لن يعاقبوا من يحذف هذا الشريط ولكن من باب العرفان بالجميل حتى والإمتنان والشكر لخدمة بلوجر المجانية، ويمكن العوض عن الشريط العلوي في حين تم حذفه باضافة شعار بلوجر مثلا من خلال إضافة اداة

حذف الشريط العلوي:
على كل حال إذا كان هذا الشريط لا يتناسب تماما مع القالب لديك أو لا ترغب به، فهنا طريقة لإخفاء الشريط العلوي navbar تماما بخطوات سهلة وكود بسيط:
1- من لوحة التحكم الرئيسية إلى التخطيط ثم إلى تحرير html ولا تنسى حفظ نسخة من القالب بداية....
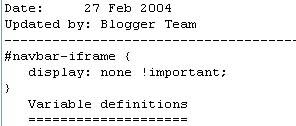
2- اضغط Ctrl+F للبحث عن Updated by: Blogger Team ستجد خط فاصل تحتها
3- انسخ هذا الكود أسفل الخط مباشرة
#navbar-iframe {
display: none !important;
}
سوف تكون النتيجة مشابهة لهذه الصورة

4- يفضل دائما عمل معاينة القالب وسوف تجد الشريط العلوي اختفى، ومن ثم حفظ القالب. وانتهى
عرض واخفاء الشريط العلوي:
هذه طريقة أخرى لاخفاء الشريط العلوي ولكنه سيظهر عند وقوف مؤشر الفأرة عليه. وهي الطريقة الأفضل من باب الشكر والإمتنان لبلوجر، وكذلك لما بالشريط العلوي من مهام مثل البحث في المدونة وغيرها..
لاحظ الصورة المتحركة لتوضح وظيفة ما سنقوم به..

هذه الطريقة تصلح لمن لديه الشريط العلوي navbar ولمن قام بإخفاءه مسبقا، ومن خلال تجربتي فلو لم ينجح الأمر مباشرة لمن لديهم الشريط يقوم بإخفاءه بواسطة الطريقة السابقة ثم يستبدل الكود السابق بالكود التالي.
أما بالنسبة لمن قام بإخفاء الشريط العلوي navbar مسبقا، فلأن هناك طرق أخرى لإخفاء الشريط، فعليه أن يبحث عن كود يشبه هكذا
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
ويحذفه ويستبدله بهذا الكود في نفس المكان الموضح بالطريقة الأولى لو اتبعتها أو مثلها
/* Blogger Navigation Bar */
#navbar-iframe {
opacity:0.0;
height: 10px;
filter:alpha(Opacity=0)
}
#navbar-iframe:hover {
opacity:1.0;
height: 30px;
filter:alpha(Opacity=100, FinishedOpacity=100)
border: 2px;
}
/*Blogger-Help-http://bloggerstop.net*/
معاينة وحفظ القالب وانتهى
اتمنى أن أكون وفقت في توصيل معلومة سهلة ومفيدة
وللعلم تم التجربة على الأوبرا والفايرفوكس وبالنسبة للإكسبلورر فالشريط مختفي تماما ولكن ما زالت الروابط به تعمل!!
وأي سؤال أي استفسار فأنا رهن الإشارة بما أعلم ^_*
مصدر الأكواد: كما هو موضح في آخر سطر في الكود الأخير ويمكن حذفه ولكن لا يحق لك حذفه حفاظا على الحقوق..
Blogger Help - How to Remove Navbar
Toggle [ Hide/Show ] NavBar In Blogger/BlogSpot Blogs














9 التعليقات:
شكرا لك على هذه المعلومات.
أريد منك أن تريني طريقة"اقرأ المزيد" أريد إضافتها في مدونتي. وشكرا
اهلا بك اخي طارق
رأيت تليعقك هناك في طريقة عمل اقرأ المزيد، فعلمت أنك وصلت لما سألت عنه، ولم أراك نفذت الطريقة بمدونتك، فأتمنى أن لا تكون هناك صعوبة بالتنفيذ،،
وعلى كل حال فأنا رهن الإشارة بما اعلم
وللعلم هناك طرق أخرى ربما تكون أسهل...
تحياتي
كل الشكر لك أخي سرحان على المعلومات القيمة لتطوير المدونات ، وننتظر منك المزيد ، ويعطيك ربي العافية .. واتمنى ان تفيدني في كيفية الوصول الى مدونات البلوغر ذات المحتوى العربي ، لأني قد افتقدت إلى أداة كانت متوفرة في السابق تساعد على البحث عن المدونات العربية في بلوغر ، ولا اجد لها اثر حالياً ..
يعطيك ربي العافية وشكرا لك .. ونتشرف بزيارتك لمدونتي : bohanamlly.blogspot.com
أهلا بك اخي الكريم فارس الإبداع
يسعدني وجودك هنا وأأمل أن أكون قدمت لك الإستفادة المرجوة خلال زيارتك الكريمة...
وبخصوص ما استفسرت عنه فلم أفهم جيدا ما تقصد بالضبط^_^ وعلى كل حال فهذا رابط مدونة دليل مدونات العرب
http://ab-dir.blogspot.com/
ربما يساعدك، وإن لم، فأنا هنا رهن الإشارة بما أعلم ويسعدني التوضيح أكثر إن امكن..
تشرفت بزيارة مدونتك وهي تستحق الزيارة أكثر من مرة لروعة محتواها...
تحياتي
جميل جدا
و هذا عنوان مدونتي ارجو ان تنال اعجابكم
http://myhome2030.blogspot.com/
شكرا جزيلا لك اخي الكريم
شكرا الاخ سرحان على هذه المعلومات المفيدة...و خاصة طريقة اخفاء و اظهار الشعار...و ذلك حتى لا ننسى فضل google على المدونين....مع احترامي و تقديري..
انا جديد في هذا العالم الفريد من نوعه...و اي مساعدة منك اخي سرحان مشكور عليها مسبقا...جزاك الله خيرا و جعلها في ميزان حسناتك....
http://alladid.blogspot.com
I can't find what you talked about help with tof please )):
شكرا على الطريقه الجمده دى
ده رابط مدونتى
http://2lfnan.blogspot.com/
شكرا لك
http://khd-b.blogspot.com
إرسال تعليق